WordPress คือโปรแกรมที่ใช้สร้างเว็บไซต์ ที่เรียกกันว่า CMS หรือ Content Management System ไม่จำเป็นต้องมีความรู้เกี่ยวกับการเขียนโปรแกรมเลย เรียกได้ว่าเป็นวิธีที่ง่ายที่สุดและเป็นนิยมมาก โดยสามารถเขียนบทความ สร้างคอนเทนต์ ลงรูปภาพหรือวีดีโอแบบง่ายๆ ได้ รวมไปถึงการทำร้านค้าออนไลน์หรือจัดการข้อมูลต่างๆ ครับ
- WordPress.com สามารถใช้ได้ฟรีเลยครับ โดยที่ไม่จำเป็นต้องซื้อ Domain หรือเช่า Hosting แต่ก็มีข้อจำกัดบางอย่างครับ เหมาะสำหรับผู้ที่ต้องการเขียนบทความ เพียงอย่างเดียว หากต้องการส่วนเสริมเพิ่มเติม ก็จะมีค่าใช้จ่ายเพิ่มเติมครับ
- WordPress.org เป็น Open-Source จำเป็นต้องมี Domain และ Hosting ครับ สามารถโหลดมาใช้งานได้ฟรี เป็นเว็บไซต์ของคุณเองแบบ 100% รวมถึงมี Plugins, Themes ให้เลือกใช้ ทั้งฟรีและเสียเงินครับ สามารถทำเว็บไซต์ได้ทุกรูปแบบ และ มีฐานข้อมูลที่ต้องติดตั้งเองทั้งหมดครับ เว็บไซต์นี้ก็สร้างด้วย WordPress.org ครับ
โดยบทความนี้จะเน้นไปที่ความรู้เบื้องต้น พื้นฐานที่จำเป็นในการใช้ WordPress.org กันครับ แต่ก็สามารถนำไปประยุกต์ใช้กับ WordPress.com ได้เหมือนกันครับ WordPress ติดตั้งได้ง่ายครับ ทุกวันนี้ Hosting ส่วนใหญ่จะสามารถติดตั้งให้อัตโนมัติพร้อมใช้งานได้ทันที ในไม่กี่คลิกครับ
ที่สำคัญการค้นหาวิธีใช้งาน WordPress เป็นเรื่องง่ายครับ มีข้อมูลเยอะไปหมด ไม่ว่าจะเป็น บล็อก บทความช่วยสอน เว็บบอร์ด หรือกลุ่ม Facebook เป็นต้นครับ
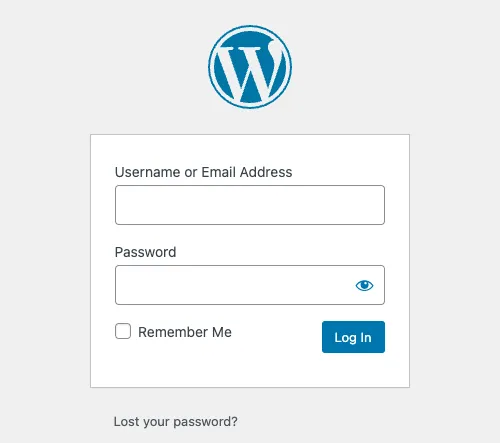
หลังจากติดตั้งเสร็จเรียบร้อยแล้ว เวลาจะเข้าถึงระบบหลังบ้าน จะต้องเข้าทางหน้าล็อกอินด้วย Username หรือ Email และ Password ครับ หน้าล็อกอิน จะเป็นลักษณะนี้ครับ “/wp-admin” จะอยู่ด้านหลัง URL ของเว็บไซต์ที่ติดตั้งครับ ตัวอย่างเช่น https://www.wordpress.org/wp-admin/

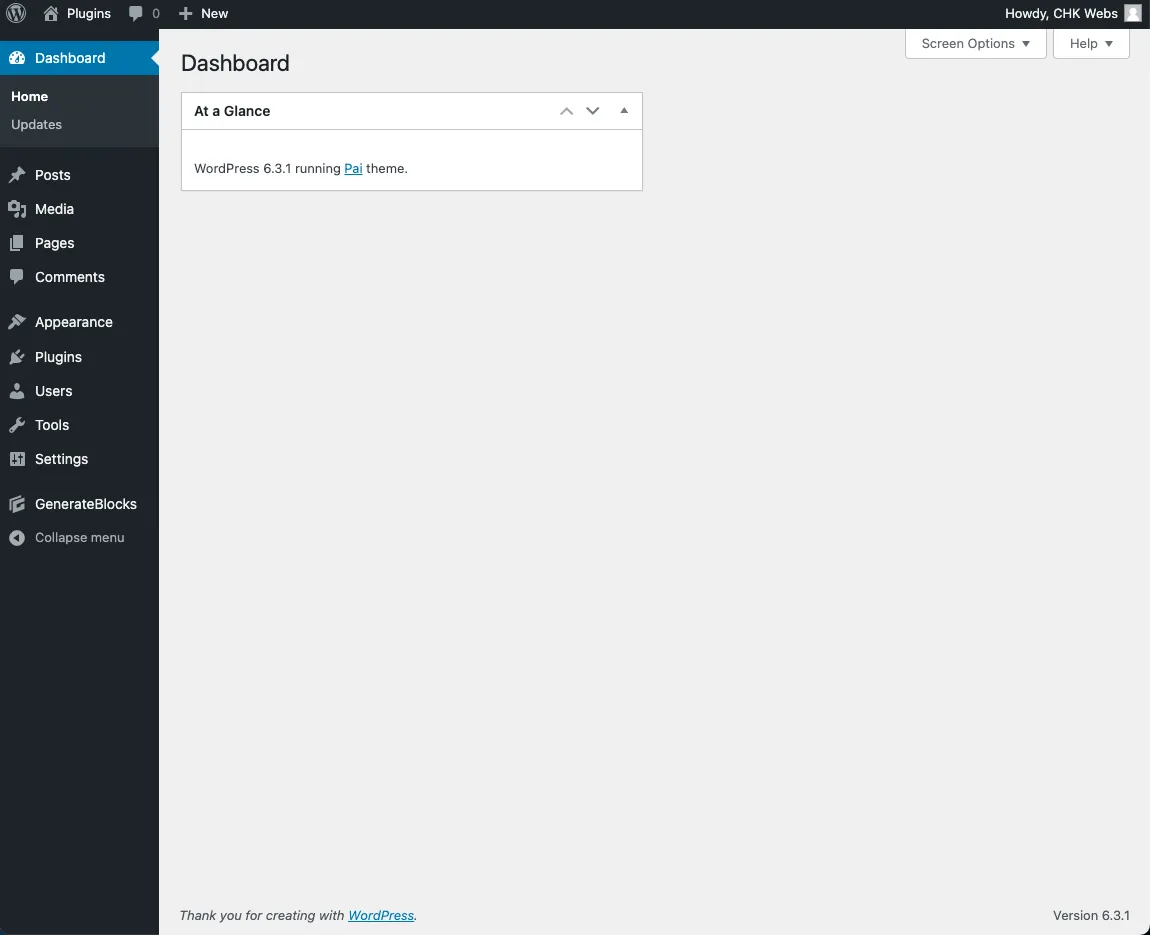
หลังจากล็อกอินก็จะเป็นหน้า Dashboard ครับ จะมี 3 ส่วนที่ใช้งานหลักคือ WordPress Core ส่วนหลักใช้จัดการระบบ บทความเนื้อหาต่างๆ, Themes สำหรับดีไซน์หน้าเว็บไซต์ต่างๆ การแสดงผล, Plugins ส่วนเสริมของเว็บไซต์เช่น ระบบร้านค้าออนไลน์ ระบบสร้างหน้าเว็บไซต์ ระบบ SEO เป็นต้นครับ

เริ่มต้นใช้งาน WordPress จะเริ่มที่ตั้งค่าเว็บไซต์ครับ ให้มองไปที่เมนูด้านซ้ายมือ Settings ครับ
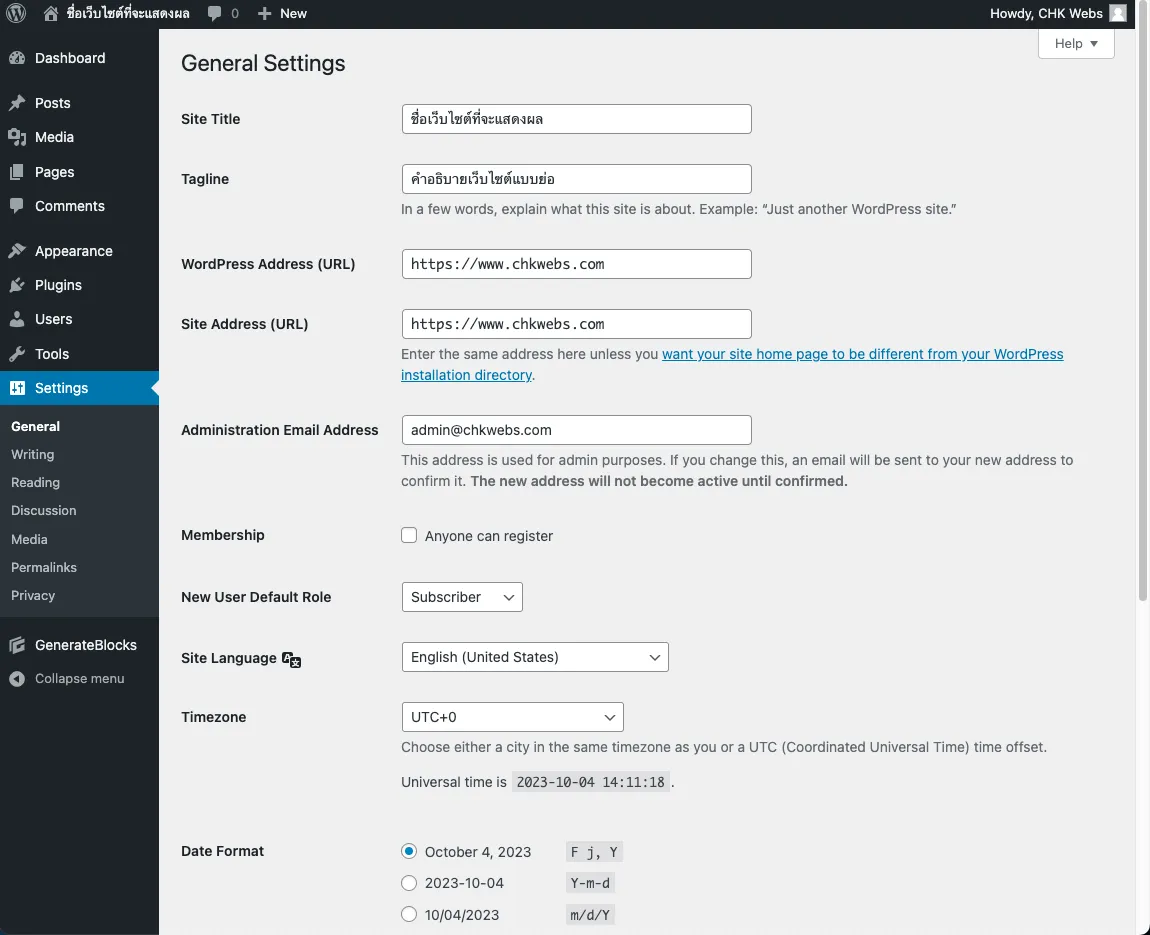
1. General ตั้งค่าแสดงผลทั่วไปครับ
Site Title – ชื่อเว็บไซต์ที่จะแสดงผล
Tagline – คำอธิบายเว็บไซต์แบบย่อ
Site Address (URL) – ที่อยู่ของเว็บไซต์
Admin Email – อีเมลของผู้ดูแลระบบ
สำหรับตั้งค่าส่วนอื่นๆ ก็จะมี ภาษาของเว็บไซต์ เวลา ทั่วไปครับ

2. Writing ตั้งค่าการเขียนบทความใหม่ (ส่วนใหญ่ไม่ได้ปรับครับ)
Default Post Category – กำหนดหมวดหมู่เริ่มต้น
Default Post Format – รูปแบบหน้าตาตั้งต้นของบทความ
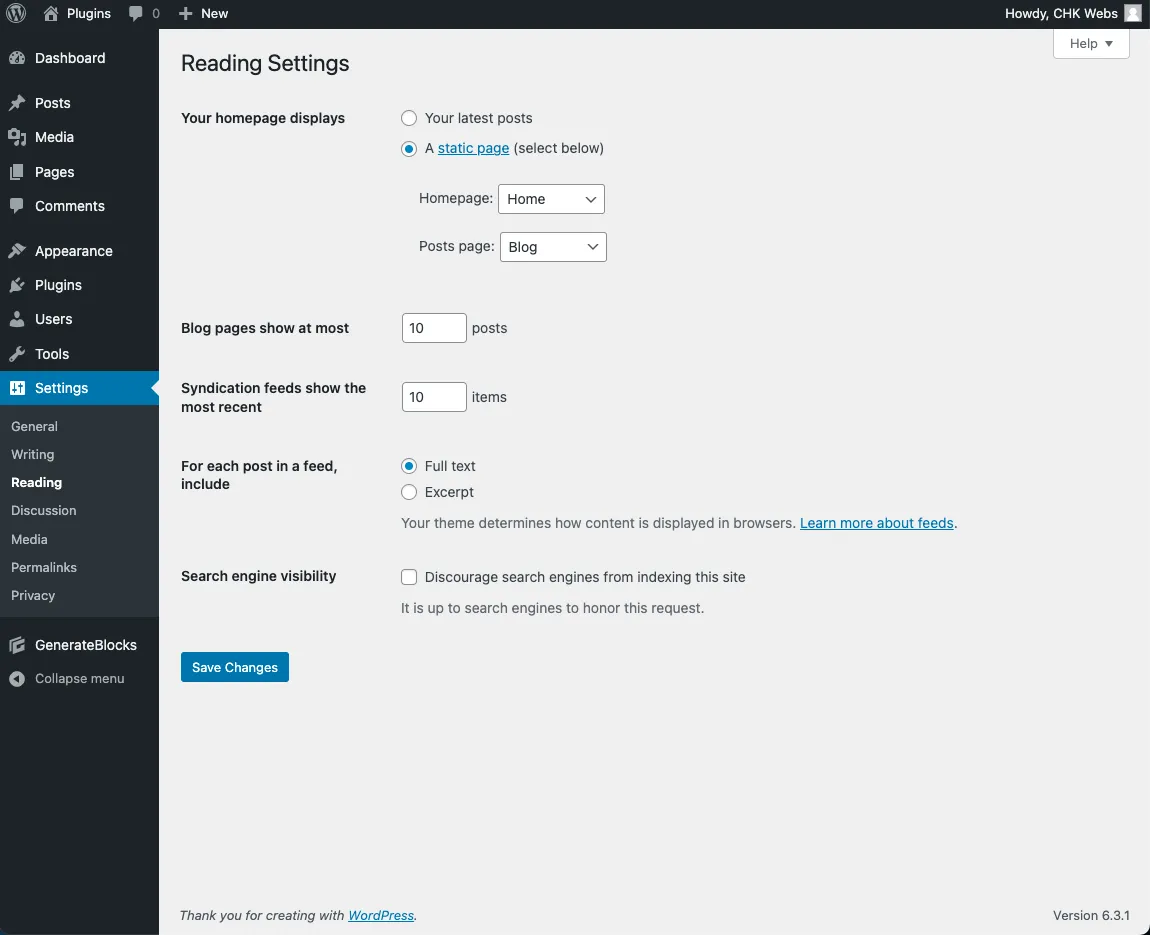
3. Reading ตั้งค่าการอ่าน
ตั้งค่าเกี่ยวกับการแสดงผลหน้าเว็บไซต์ จะทำเป็นบล็อกโพสล่าสุด หรือ จะกำหนดหน้าเป็น หน้าที่เราออกแบบเอง และหน้าบล็อก ตามที่เรากำหนด และสามารถกำหนดให้บทความโชว์จำนวนเท่าไหร่ครับ

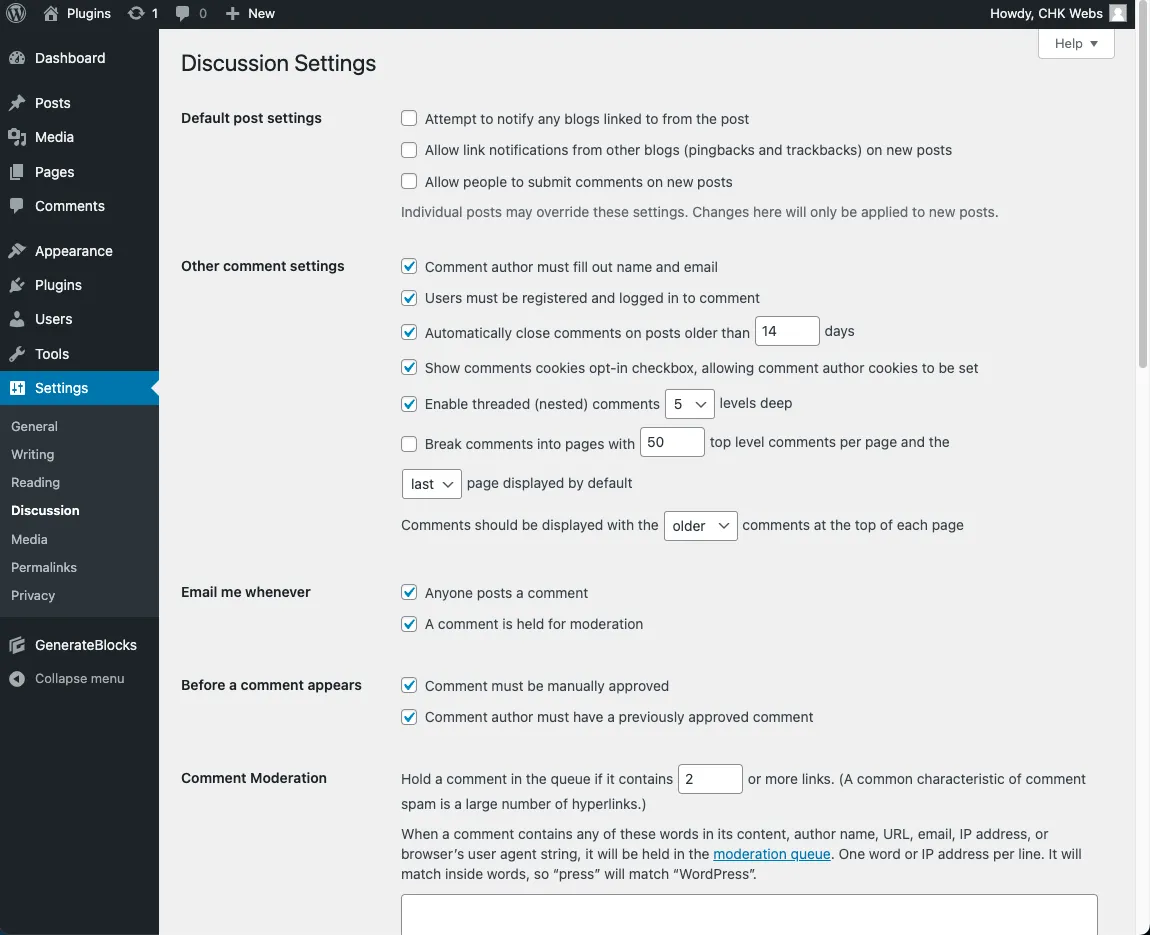
4. Discussion ตั้งค่าการสนทนา
เกี่ยวกับระบบ Comments เป็นหลักครับ โดยส่วนใหญ่ถ้าระบบเว็บไซต์ไม่ต้องการให้มี Comment ก็ปิดไปได้เลยครับ หรือให้ติ๊ก Comment must be manually approved ครับ เพราะส่วนใหญ่ถ้าเปิดระบบ Comments มักจะโดน Spam Comments เข้ามาก่อกวนครับ

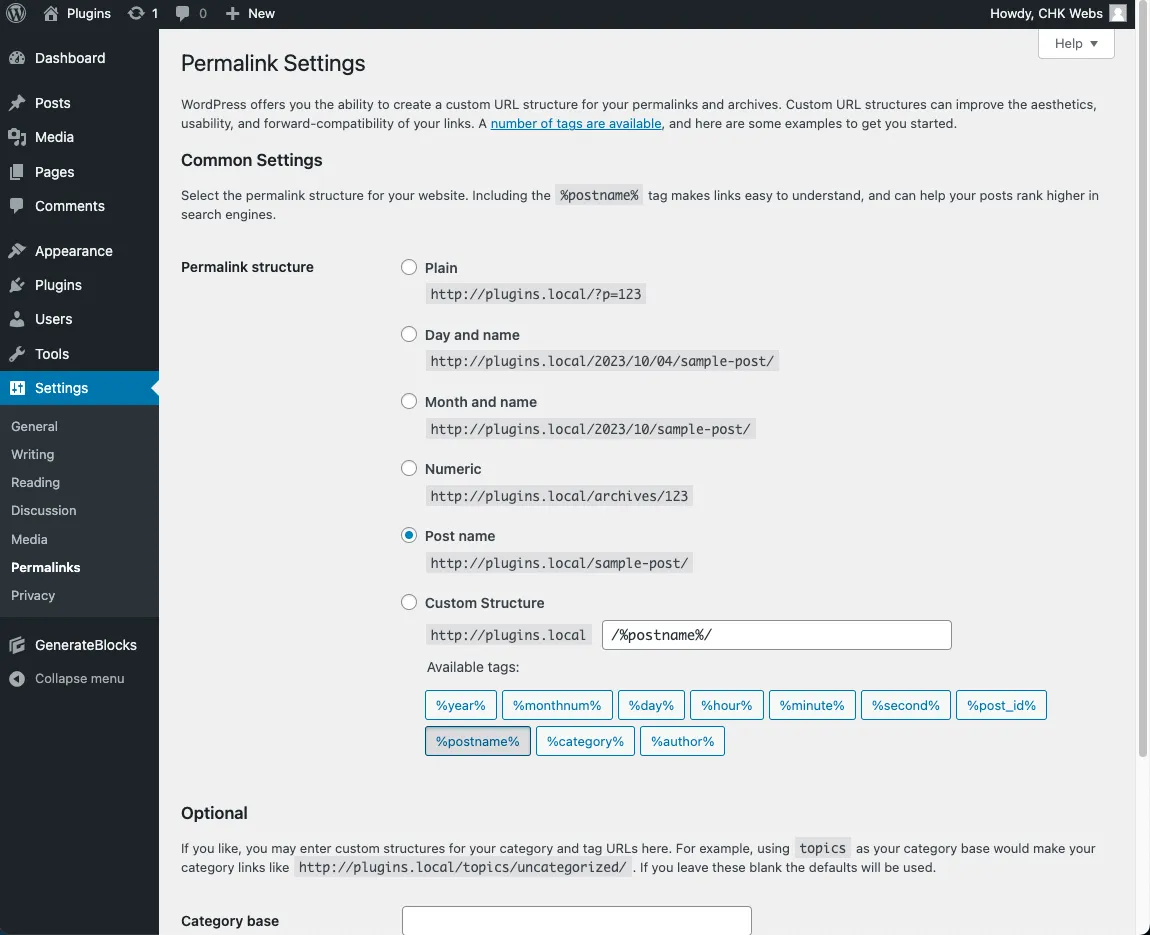
5. Permalink ตั้งค่าเกี่ยวกับลิงค์
ถ้าให้แนะนำก็ควรเลือกแบบ Post name ครับ เพราะมีผลดีต่อ SEO ตามรูปตัวอย่างครับ

Post กับ Page แตกต่างกันอย่างไร
Post คือการสร้างบทความ ที่สามารถแบ่งเป็นหมวดหมู่ที่เรากำหนดได้ แสดงผลออกมาเป็นบล็อก เรียงตามโพสล่าสุด ส่วน Pages คือการสร้างหน้าเว็บไซต์ เช่นหน้าหลัก, หน้าบริการ, หน้าติดต่อเรา เป็นต้นครับ เดี๋ยวลองมาสร้าง Post กันดูครับ เมนูด้านซ้ายมือ “Posts” แนะนำเครื่องมือคร่าวๆ ครับ

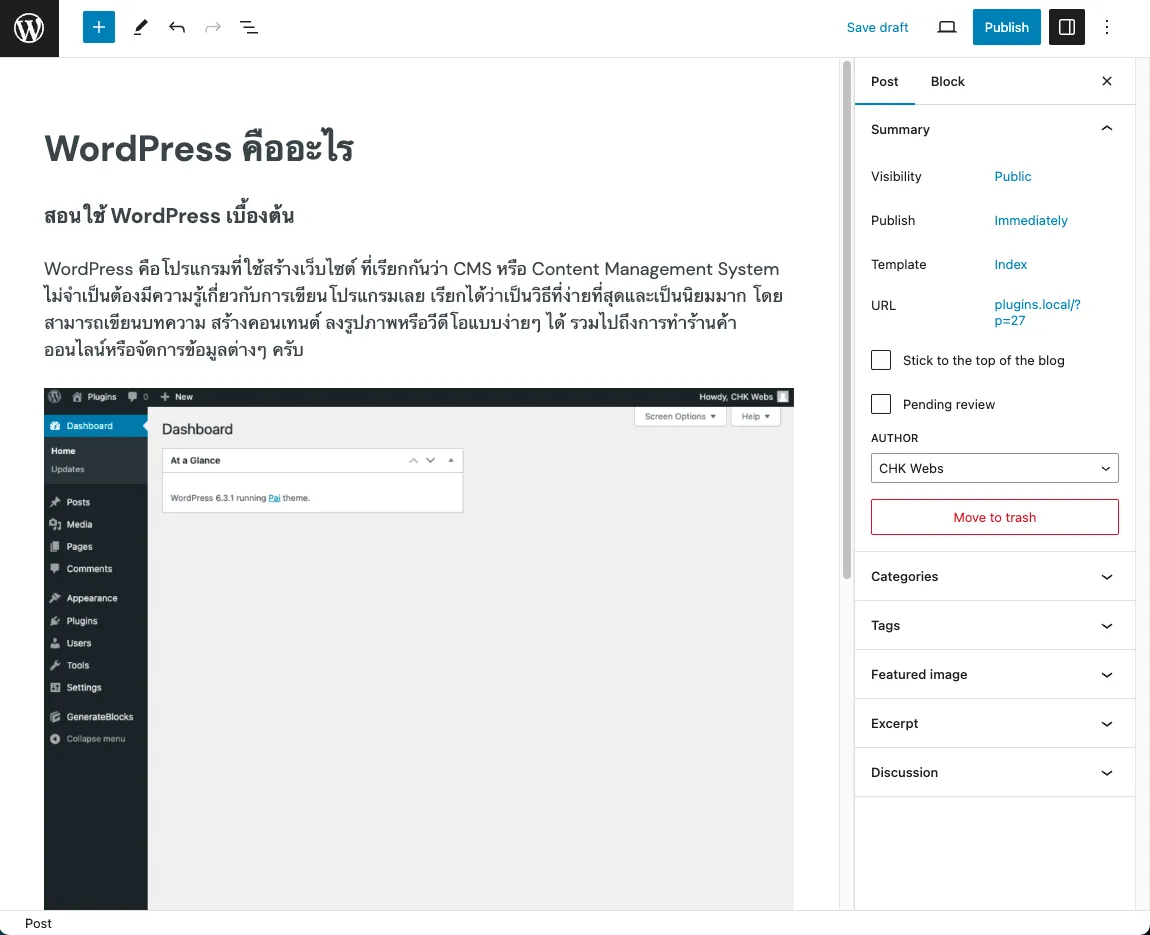
สำหรับรูปตัวอย่างด้านบนนี้ จะเป็น Gutenberg Editor จะไม่ใช่ Classic Editor ครับ
1. Add Title – หัวข้อบทความ
2. Type / to choose a block – เนื้อหาของบทความ โดยสามารถเพิ่ม Block ไม่ว่าจะเป็น หัวข้อ รูปภาพ ปุ่ม เป็นต้นครับ สามารถเคลื่อนย้าย สลับตำแหน่งขึ้นลงได้เลยครับ กดที่ขีด 3 ขีดด้านบนครับ เพื่อดูภาพรวมของ Block ที่เราปรับแต่งครับ
3. Categories – หมวดหมู่บทความ
4. Tags – จัดกลุ่มบทความที่เหมือนกัน
5. Featured Images – รูปภาพปกของบทควสาม
6. URL – ตั้งค่า URL Permalink ให้เหมาะสมกับบทความครับ ปกติจะดึงมาจาก Title ให้อัตโนมัติ
7. Publish – ปุ่มสีน้ำเงิน สำหรับเผยแพร่บทความ หรือเราจะ Save Draft ไว้ก่อนก็ได้ครับ

เราสามารถปรับแต่ง Posts ได้ โดยคลิกที่เครื่องหมาย + จะมีแถบมาให้เราเลือกเพิ่มเติมครับ
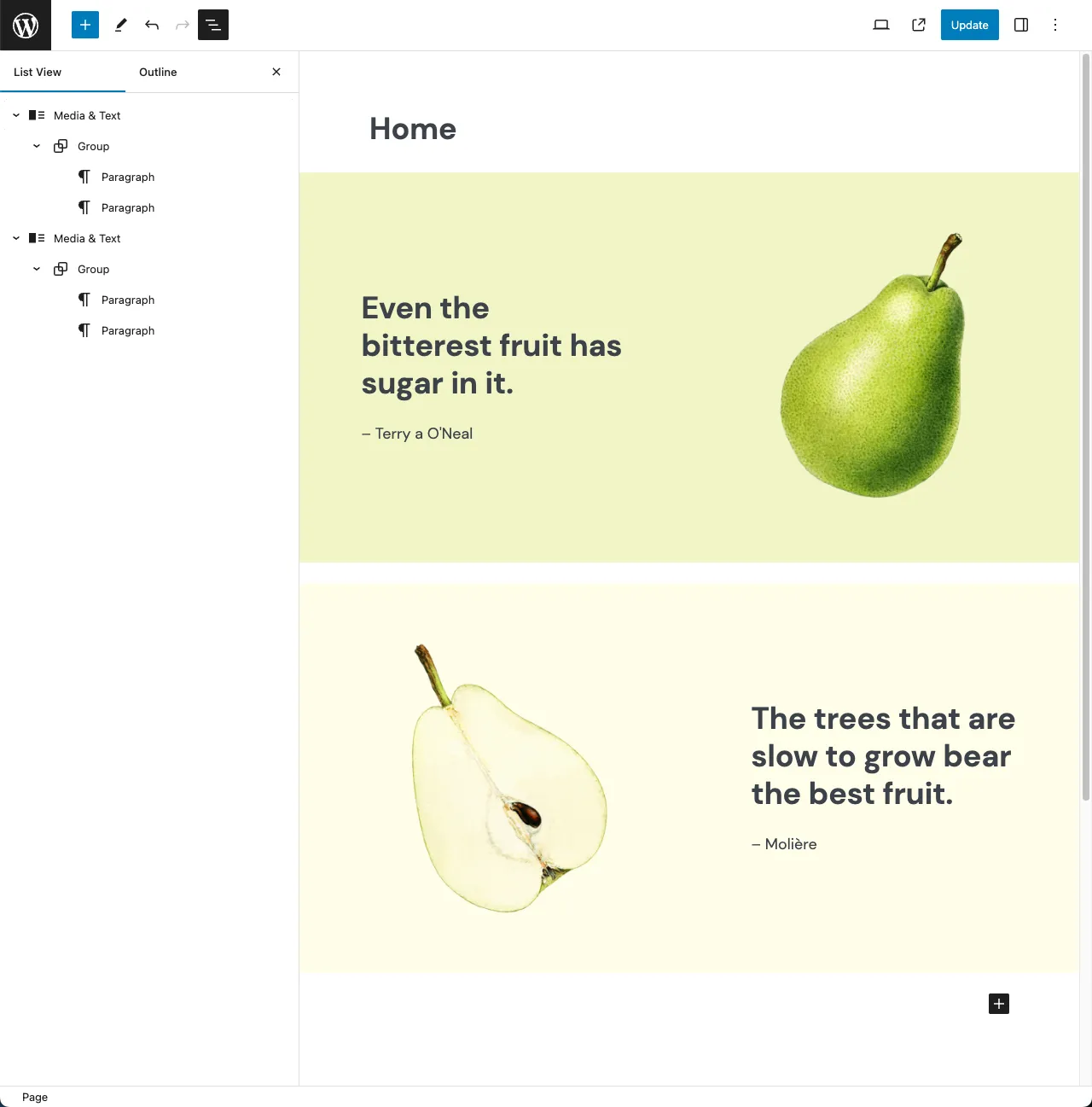
ในส่วนของ Pages จริงๆ ก็ทำงานคล้ายกับ Posts เลยครับ เพียงแต่หน้านี้จะเน้นไปที่การออกแบบ เพื่อนำไปแสดงผลที่หน้าเว็บไซต์ครับ รูปแรกจะเป็นการปรับแต่ง และรูปที่สองตอนแสดงผลครับ


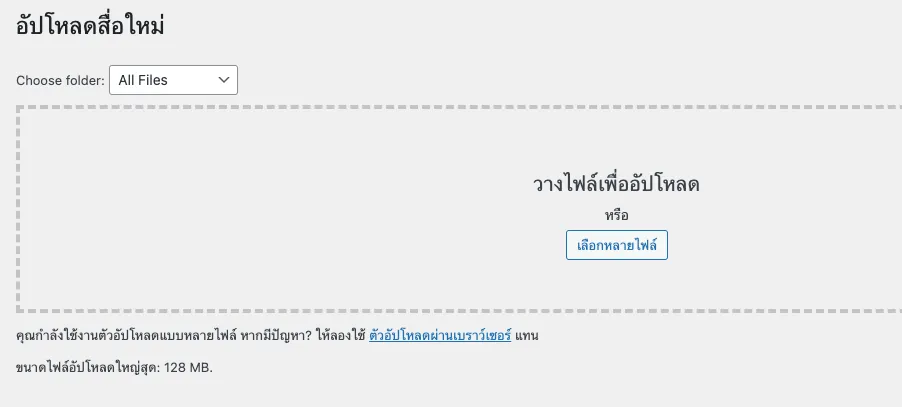
Media Library หรือ คลังสื่อ
สำหรับจัดการไฟล์มีเดียครับ เช่น รูปภาพ วีดีโอ เหมือนเป็นแฟ้ม Folder ในคอมเราครับ โดยมีปลั๊กอินเสริม ทำให้จัดการไฟล์ได้สะดวกยิ่งขึ้น สามารถสร้าง Folder แบ่งเป็นหมวดหมู่ได้ ผมเคยเขียนไว้ครับ ปลั๊กอิน FileBird เป็นปลั๊กอินเสริม ที่มีเวอร์ชั่นฟรีให้ใช้ครับ ผมก็ใช้อยู่ครับ

Themes และ Plugins ใช้แบบไหนดี
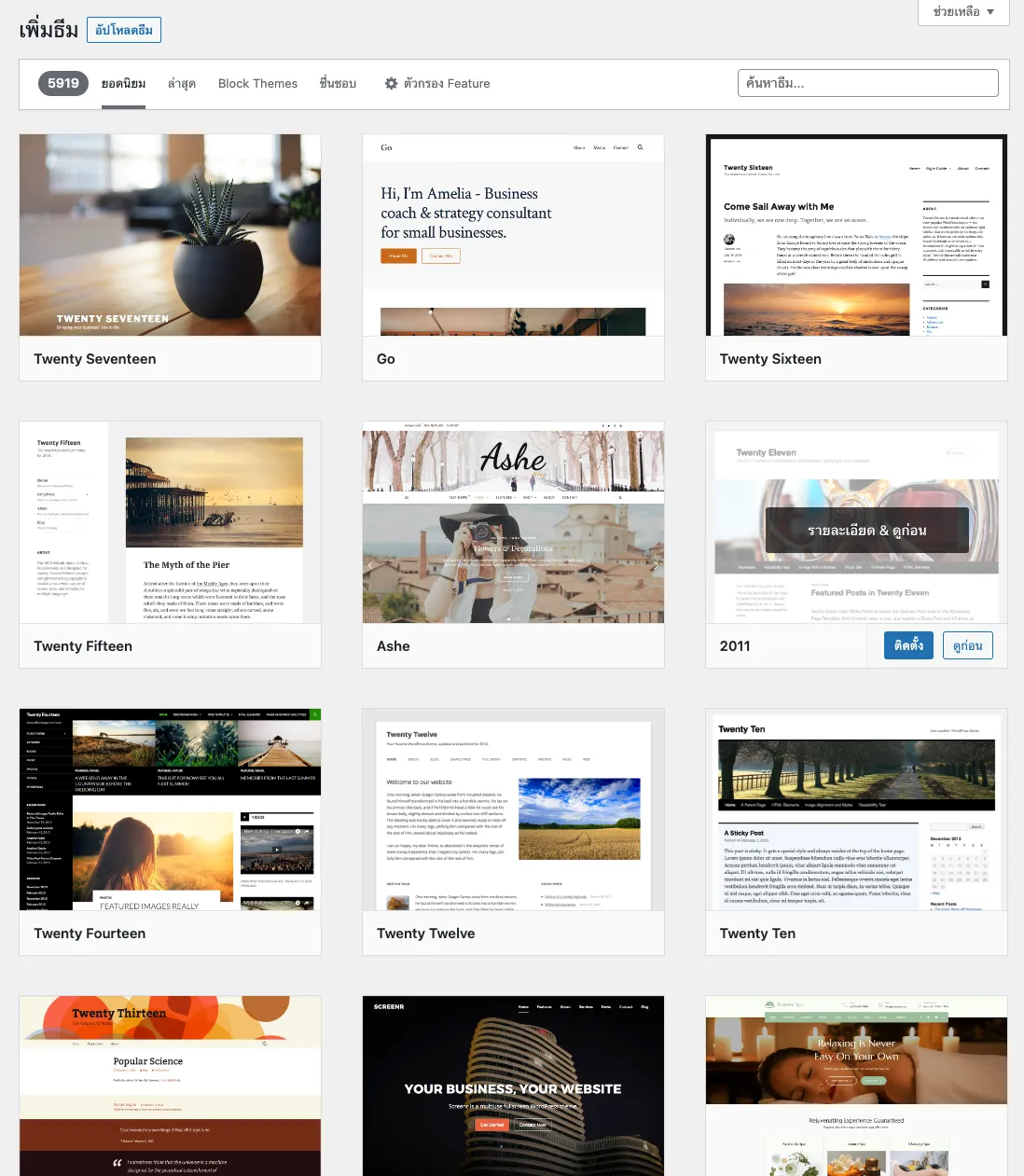
สำหรับ Themes ควรเลือกใช้ที่มีการอัพเดทอยู่ตลอด เพื่อป้องกันช่องโหว่และทำให้โดนแฮกเกอร์โจมตีได้ง่าย ควรเลือกที่เหมาะสมกับเว็บไซต์ที่จะทำ ไม่ว่าจะเป็นแบบ Blog, E-Commerce, Portfolio, Gallery เราสามารถกด Preview ดูได้ หรือลองนำชื่อ Themes ที่สนใจไปค้นหาเพื่อดูรีวิวเพิ่มเติมก็ได้ครับ สำหรับ Themes แบบ Premium ที่นิยมซื้อกัน ก็ที่เว็บไซต์ Themeforest นะครับ เลือกที่มีการอัพเดทอยู่ตลอด ในเว็บไซต์นี้จะมีบอกครับว่าอัพเดทล่าสุดเมื่อไหร่ครับ

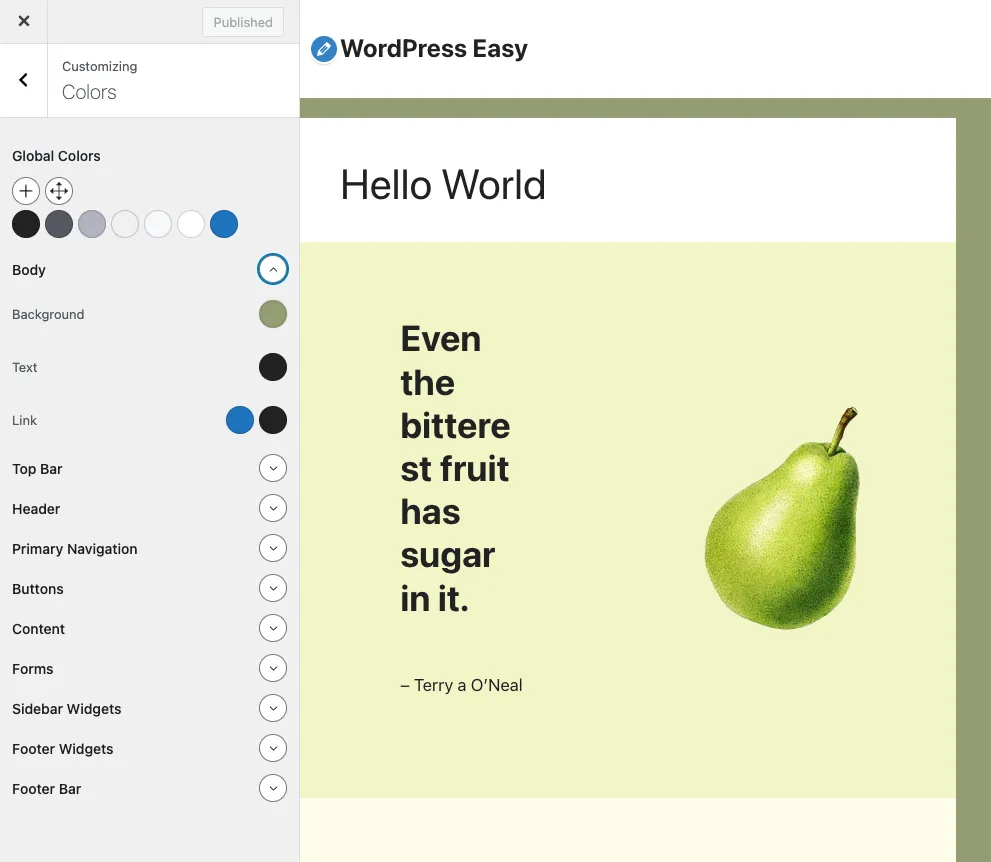
ส่วนของ Themes จะมีเมนู Customize ให้เราปรับแต่งเพิ่มเติมด้วยครับ ในรูปตัวอย่างจะเป็น Themes ชื่อ GeneratePress ครับ ก็จะมีให้ปรับแต่งเพิ่มเติมได้หลากหลาย และระบบจะแสดงผลให้ดูทันทีเลยครับ แต่ละ Themes ใน Customize ก็จะแตกต่างกันไปครับ

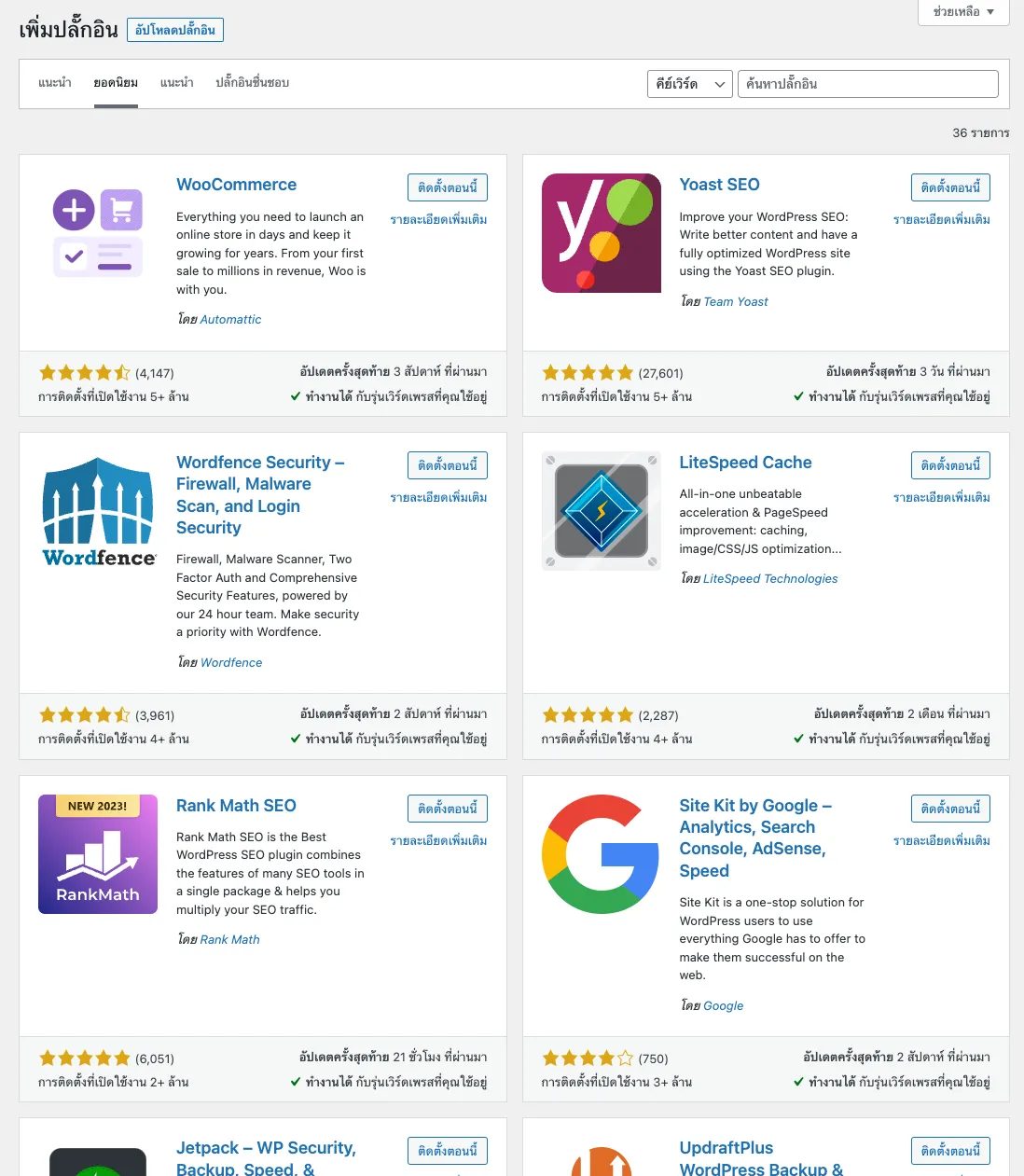
สำหรับ Plugins คล้าย Themes ครับมีทั้งเวอร์ชั่นฟรีและเสียเงิน ปลั๊กอินสำคัญมากครับ เพราะช่วยเพิ่มประสิทธิภาพให้กับเว็บไซต์ครับ หลักการเดียวกับ Themes ครับ เลือกที่มีการอัพเดทอยู่ตลอดครับ ส่วนใหญ่ถ้านำชื่อปลั๊กอินไปค้นหา จะมีรีวิวอยู่มากมายครับ ถ้าไม่รู้จะเริ่มต้นอย่างไร แนะนำแนวทางครับ เช่น Best WordPress SEO Plugins, Best WordPress Cache Plugins เป็นต้นครับ ถ้าให้ผมแนะนำปลั๊กอินที่ควรติดตั้ง สำหรับเวอร์ชั่นฟรี เบื้องต้นดังนี้ครับ
- Rank Math SEO สำหรับ SEO
- iThemes Security สำหรับ Security
- WP Fastest Cache สำหรับ Cache
- WooCommerce สำหรับระบบร้านค้าออนไลน์

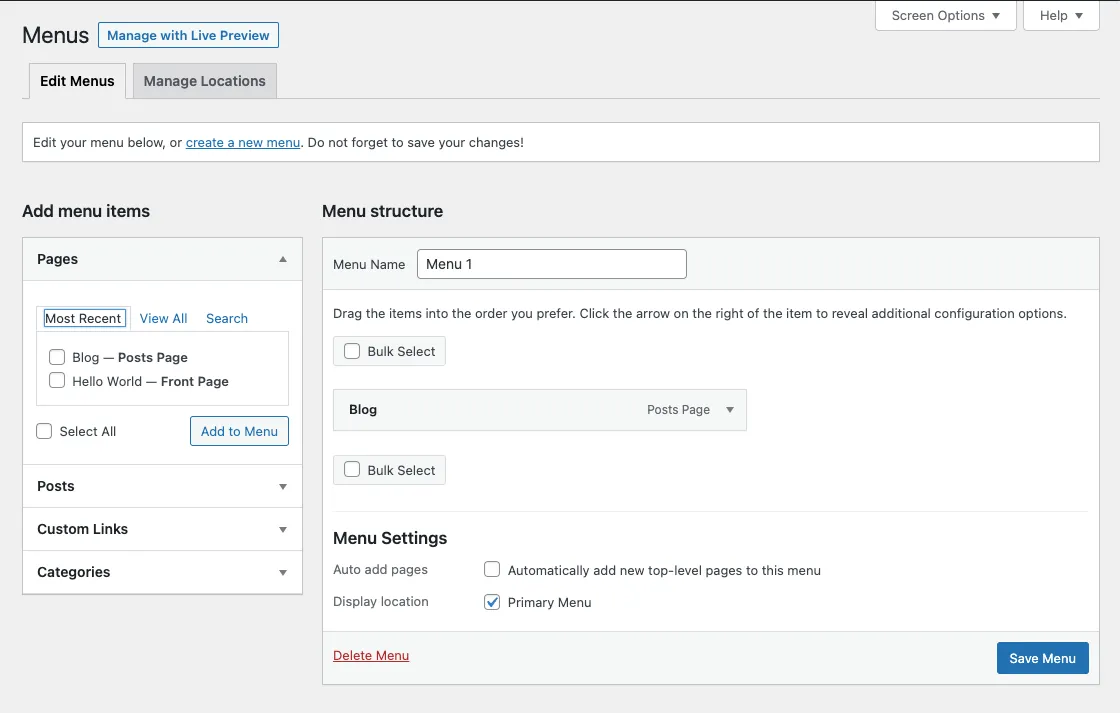
วิธีการสร้าง Menu ให้เว็บไซต์ สร้างได้ง่ายๆ ครับ เพียงเลือกเมนูแถบซ้าย และกด Add to Menu ได้เลยครับ ไม่ว่าจะเป็นจากหน้าที่เราสร้าง บทความ หมวดหมู่ และ สร้างลิงค์ขึ้นมาเองครับ สำหรับด้านขวา เราสามารถสร้างได้หลายเมนู ให้ดูตรง Menu Name ครับ สำหรับตั้งชื่อ และดูตรง Display Location สำหรับธีมนี้จะมีเมนูเดียว Primary Menu เสร็จแล้วก็ Save Menu ได้เลยครับ แต่ถ้าบางธีม มีหลายเมนู เเช่นอาจจะมี Mobile Menu ราสามารถไปเลือกตรง Manage Locations ได้เพิ่มเติมครับ

สรุป
WordPress สามารถทำได้ง่ายๆ ครับ ไม่จำเป็นต้องเขียนโค้ดเลยครับ มีลูกเล่นหลากหลาย มีประสิทธิภาพสูง ทำเว็บไซต์ได้หลากหลายแนว และโครงสร้างดีต่อการทำ SEO ด้วยครับ สำหรับใครที่พึ่งเริ่มต้น รับรองทำตามได้ไม่ยากครับ และ มีคู่มือสอนและคนรีวิวปลั๊กอินต่างๆ แนะนำมากมายครับ ถ้าใครไม่ได้ลอง แนะนำอยากให้ลองดูครับ