Responsive Web Design มีสำคัญมากในยุคปัจจุบัน เพราะการออกแบบหน้าเว็บไซต์ให้เหมาะสมต่อผู้เยี่ยมชม ตามขนาดหน้าจอ ตามแพลตฟอร์ม หรือ แนวตั้ง/แนวนอน ไม่ว่าจะเป็นอุปกรณ์ Mobile, Tablet, Laptop เป็นต้นครับ อย่างเช่นผู้ใช้เปลี่ยนจาก Laptop เป็น iPad หน้าเว็บไซต์ของเราควรจะสลับเนื้อหาให้อัตโนมัติ เพื่อให้เหมาะสมกับขนาดหน้าจอของอุปกรณ์นั้นๆ รวมถึงความละเอียดของขนาดรูปภาพด้วย เพื่อประสบการณ์ที่ดีของผู้เยี่ยมชมเว็บไซต์ครับ

ออกแบบเว็บ Responsive Web Design ต้องทำอย่างไร
การออกแบบเว็บไซต์ Responsive เราจะใช้ CSS ในการกำหนดค่าต่างๆ เพื่อปรับแต่งให้เข้ากับอุปกรณ์แต่ละชนิด ไม่ว่าจะเป็นการแสดงผลแนวตั้งหรือแนวนอน รูปภาพ หรือค่าอื่นๆ ที่ต้องการปรับแต่ง เรียกว่า Media Queries ทำให้ง่ายต่อการจัดการข้อมูลเนื้อหา เคยมีบางเคสตัวอย่าง ทำถึงสองเว็บไซต์ เพื่อแยกเนื้อหากันทั้ง คอมพิวเตอร์และมือถือ ทำให้ต้องมานั่งเปลี่ยนข้อมูลเนื้อหา ทั้งสองครั้ง ทำให้เราเสียเวลา และอาจจะผิดพลาดในการแก้ไขข้อมูลได้ด้วยครับ
การทำ Media Queries จะต้องเจอคำนี้แน่นอน Breakpoints คือ การกำหนดความกว้างของหน้าจอ ที่ต้องการจะตั้งค่า แนะนำวิธีการง่ายๆ อาจจะเริ่มการสร้างแค่สอง Breskpoints ก่อนครับ เช่น แท็บแลต และ คอมพิวเตอร์ เป็นต้น
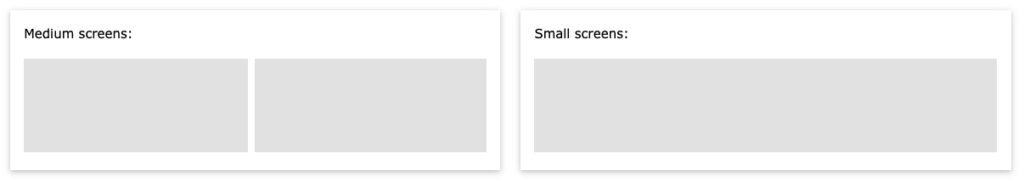
ตัวอย่างโค้ด CSS Media Queries สำหรับการปรับคอลัมน์

@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}
หน่วยของ CSS ที่เราจำเป็นต้องรู้ในการออกแบบ จัดหน้าเว็บไซต์ด้วย Responsive Design ก็จะมีดังนี้ครับ PX, EM, REM, Viewport, % อย่างตัวอย่างโค้ดข้างบนจะใช้เป็นหน่วย % ครับ
ตัวอย่างการออกแบบเว็บด้วย Responsive Design
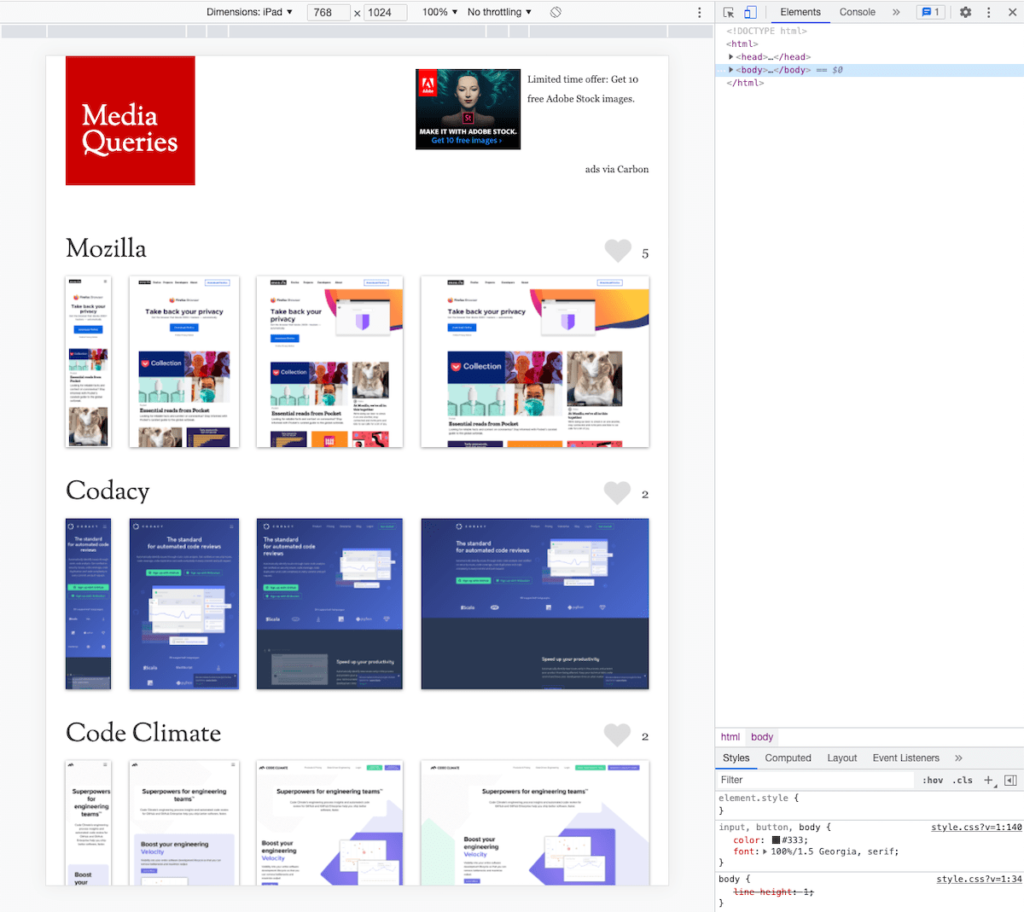
หากต้องการดูวิธีการทำงานว่าเป็นอย่างไร ลองใช้ DevTools ใน Google Chrome ก็ได้ครับ จะมีให้เราเปิด Responsive Mode อยู่ครับ สามารถปรับขนาดอุปกรณ์ หรือ ขนาดตามที่เราต้องการทดสอบได้เลยครับ
สังเกตุดูหน้าเว็บจะเปลี่ยนเลย์เอาต์ให้เหมาะสมกับหน้าจอที่เราทดสอบ ถ้าเว็บไซต์ที่เราต้องคอย เลื่อนซ้ายขวาไม่พอดีกับหน้าจอ แสดงว่าไม่ได้ปรับแต่ง เพื่อรองรับหลายหน้าจอครับ

ถ้าต้องการทดสอบเว็บไซต์ Responsive ของเราเอง วิธีการง่ายๆ ว่าเว็บไซต์เราเป็น Responsive Design หรือยังเข้าไปที่ Google Mobile-Friendly Test และกรอก URL เว็บไซต์เราลงไปครับ

แต่ปัจจุบันง่ายขึ้นเยอะ ถ้าเราใช้ WordPress ธีมส่วนใหญ่ออกแบบมาเป็น Responsive Design เกือบทุกธีมอยู่แล้วครับ อาจจะต้องเพิ่มโค้ดเข้าไปนิดๆ หน่อยๆ ครับ ถ้าเราต้องการให้เว็บไซต์แสดงผลออกมาให้สวยงามมากขึ้นครับ
สำหรับ Responsive Web Design แบบคร่าวๆ ก็มีประมาณนี้นะครับ ขอบคุณครับ