บางคนอาจจะยังไม่รู้จักว่า WebP คืออะไร รูปภาพ WebP เป็น Format ของรูปภาพที่พัฒนาโดย Google เพื่อปรับแต่งภาพให้ดีกว่ารูปภาพที่เคยใช้กันยอดนิยม อย่างเช่น JPEG หรือ JPG และ PNG เป็นต้น ให้ลองสังเกตุว่าไฟล์ภาพประเภทต่างๆ ที่เคยใช้ส่งผลต่อความเร็วเว็บไซต์มากน้อยยังไง
WebP จะโฟกัสการทำให้มีขนาดไฟล์ที่เล็กลง ด้วยกันลดขนาดไฟล์รูปภาพ แต่ยังคงสามารถให้ประสบการณ์แบบเดิมให้แก่ผู้เยี่ยมชมได้ คุณภาพไม่แตกต่างจากเดิม แต่สิ่งที่เปลี่ยนแปลง เว็บไซต์ของคุณจะโหลดได้รวดเร็วขึ้น มีตัวอย่างจาก Google พบว่าไฟล์ภาพ WebP โดยเฉลี่ยจะเล็กกว่าภาพ JPEG ที่เทียบเคียงได้ 25-34% และเล็กกว่าภาพ PNG ที่เทียบเคียงได้ 26% นั่นถึงเป็นเหตุผลว่าทำไม เวลาใช้งานทดสอบ PageSpeed Insights คำแนะนำถึงได้ให้ใช้รูปภาพ WebP

วิธีใช้รูปภาพ WebP บน WordPress
ถ้าใช้ WordPress เวอร์ชั่น 5.8 ขึ้นไป จะสามารถใช้รูปแบบ WebP ได้แบบเดียวกับรูปแบบอื่นๆ (JPEG, PNG) เพียงอัพโหลดไปที่ Media Library ตามปกติ เพราะว่า WordPress 5.8 ขึ้นไป จะรองรับรูปแบบ WebP เป็นค่าเริ่มต้น ทำให้ไม่ต้องติดตั้งปลั๊กอินเข้ามาเสริม ใช้งานได้เลยครับ
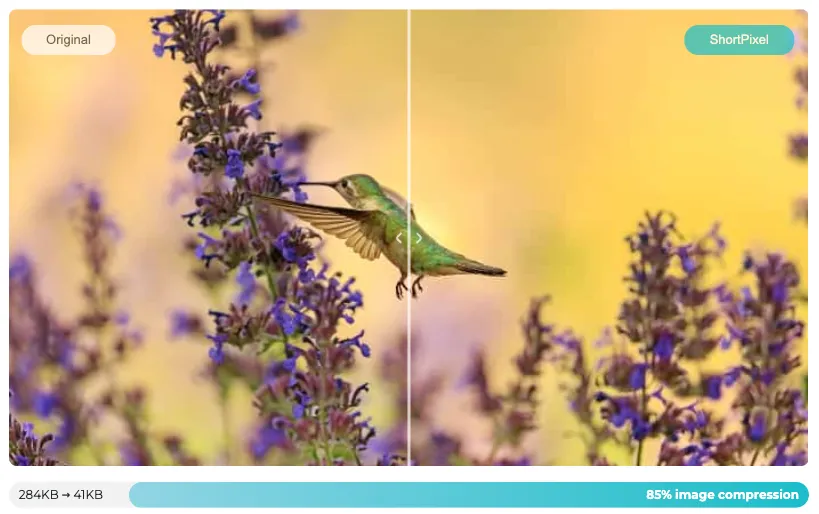
แนะนำปลั๊กอินที่นิยมใช้กัน ShortPixel
ปลั๊กอินที่ช่วยเพิ่มประสิทธิภาพให้รูปภาพ ที่สามารถช่วยคุณปรับขนาดและบีบอัดรูปภาพ ที่คุณอัพโหลดไปใน Media Library ให้โดยอัตโนมัติ และในปลั๊กอินยังสามารถแปลงรูปภาพให้เป็น WebP ให้โดยอัตโนมัติ สำหรับเบราว์เซอร์ที่รองรับ
แต่ ShortPixel จะนับรูปภาพที่ปรับเป็นเครดิต (เสียเงิน) ในหนึ่งภาพอาจจะใช้เครดิตจำนวนมาก หากคุณต้องการปรับภาพขนาดย่อในหลายขนาด อยู่ที่การตั้งค่าในปลั๊กอิน

หากต้องการใช้ ShortPixel ต้องติดตั้งปลั๊กอินจาก WordPress ก่อนครับและเพิ่ม API Key ต้องสมัครสมาชิกก่อน (เบื้องต้นสามารถสมัครได้ฟรีที่เว็บไซต์ https://shortpixel.com/free-sign-up)
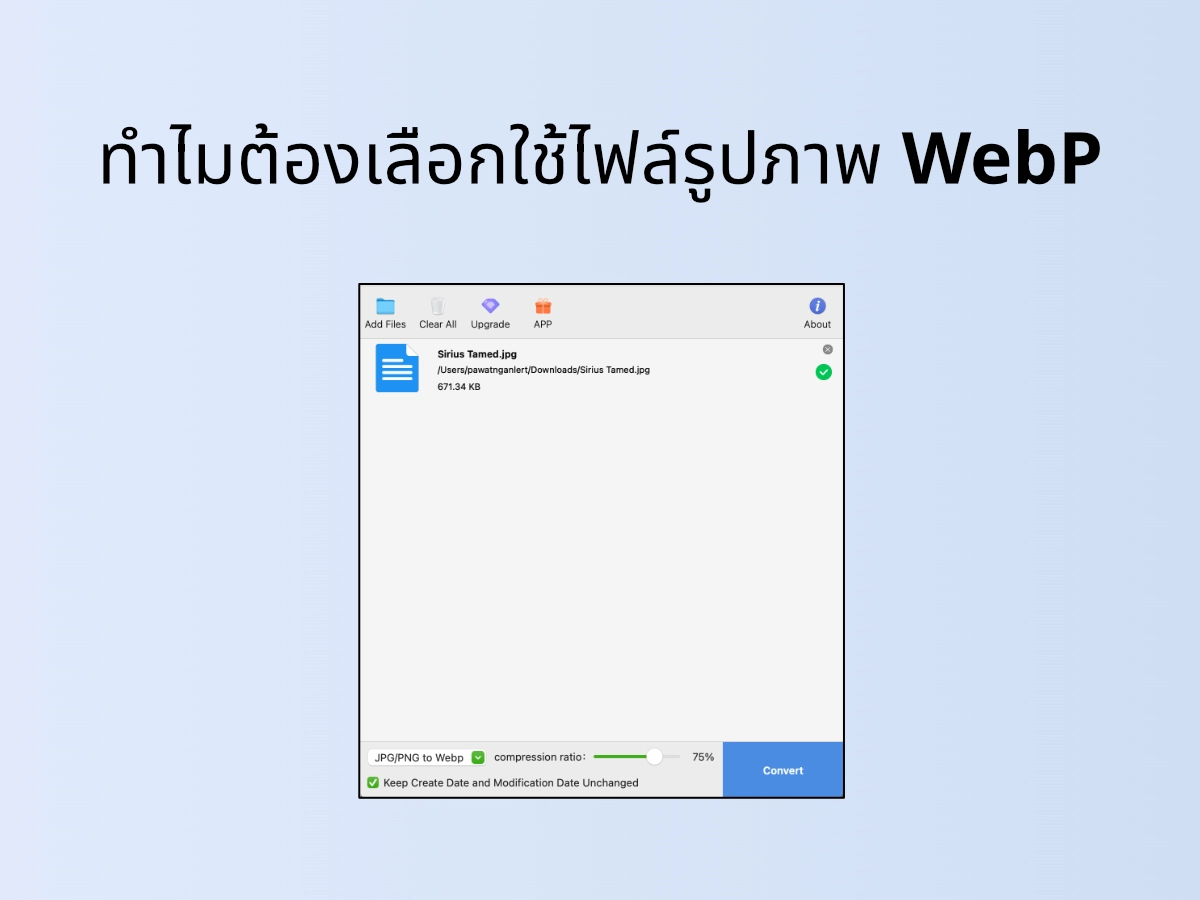
ส่วนตัวผมใช้โปรแกรม WebP Converter – AnyWebP ในการแปลงไฟล์ให้เป็นรูปแบบ WebP ให้เรียบร้อย ก่อนอัพโหลดเข้า Media Library ครับ ไม่ได้ใช้ปลั๊กอินเพิ่มเติมครับ แต่จริงๆ มีปลั๊กอินที่น่าสนใจอีกเยอะครับ แต่ผมหยิบมาให้แนะนำให้แค่ ShortPixel ครับ
สรุป แนะนำให้ใช้ WebP ครับ เพราะในหน้าเว็บไซต์ส่วนใหญ่ ขนาดไฟล์รูปภาพจะลดลงอย่างมากครับ ทำให้เพิ่มความเร็วให้เว็บไซต์ได้มาก และเป็นรูปแบบของรูปภาพสมัยใหม่ และผู้ใช้ส่วนใหญ่ประมาณ 95% ใช้เบราว์เซอร์ที่รองรับ WebP อยู่แล้วครับ
มีเพียงเบราวเซอร์ส่วนน้อย ที่ยังไม่รองรับครับ โดยเฉพาะ Safari บน macOS เวอร์ชั่นเก่า แต่ไม่ต้องกังวลครับ เพราะถ้าคุณใช้ปลั๊กอินใน WordPress อยู่แล้ว ปลั๊กอินจะจัดการให้เราเองครับสำหรับเบราวเซอร์ที่รองรับและไม่รองรับครับ
เคยเขียนบทความเกี่ยว วิธีเพิ่มความเร็วให้เว็บไซต์ด้วยรูปภาพ ลองเข้าไปอ่านเพิ่มเติมได้นะครับ